Capacitación básica en Computación
Windows Workflow Foundation es una gran tecnología para crear flujos de trabajo. Puede ser utilizado en combinación con diferentes tecnologías, por ejemplo, SharePoint, WCF, etc.. En este artículo se combinará el Windows Workflow Foundation con ASP.NET.
Tabla de Contenidos
Para mantener las cosas fáciles, creamos una aplicación muy simple saludo. El usuario se escriba su nombre en un cuadro de texto, haga clic en un botón, y aparecerá un saludo con su nombre. ¿Suena simple? ¡ Es!
Archivo – nuevo – proyecto
Empiece creando un vacío solución Visual del estudio:

El nombre lo que quieras. Ahora añadiremos dos proyectos para esta solución – una aplicación Web de ASP.NET vacío (Workflow.Web) y una Biblioteca de actividad (WorkflowLibrary).
Configurarlo
En el lado de nuestro flujo de trabajo
Por ahora, simplemente elimine el archivo Activity1.xaml.
En el lado de nuestro sitio web
Crear un nuevo formulario Web y asígnele el nombre Default.aspx:

Necesitamos cuatro controles en nuestro sitio:
<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”Default.aspx.cs” Inherits=”Workflow.Web.Default” %>
html PUBLIC ”-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
xmlns=”http://www.w3.org/1999/xhtml”>
< title></title>
< /head>
< body>
server”>
< div>
< asp:Label Text=”Your name: ” runat=”server” />
< asp:TextBox ID=”TextBoxName” runat=”server” />
< asp:Button ID=”ButtonCreateGreeting” Text=”Create greeting” runat=”server”
onclick=”ButtonCreateGreeting_Click” />
< br />
< asp:Label ID=”LabelGreeting” Text=”" runat=”server” />
< /div>
< /form>
< /body>
< /html>
continúa en español en: http://social.technet.microsoft.com/wiki/contents/articles/5284.getting-started-windows-workflow-foundation-and-asp-net.aspx?CommentPosted=true#commentmessage
Ultima revisión: Carsten Siemens Capgemini Socio 07/05/2013 23:02
Tabla de Contenidos
- El escenario
- Archivo – nuevo – proyecto
- Configurarlo
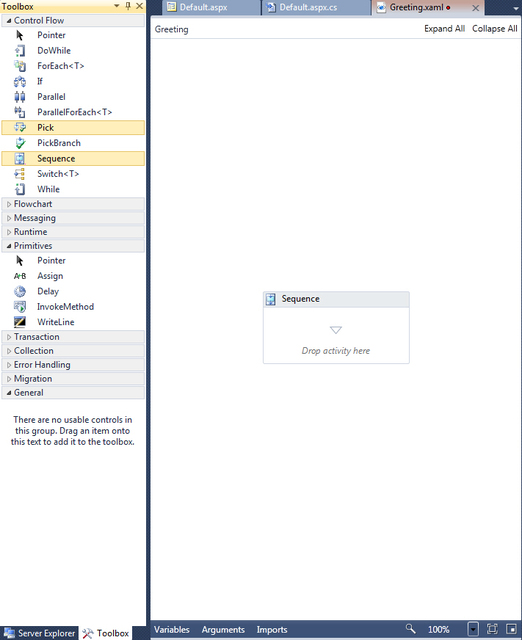
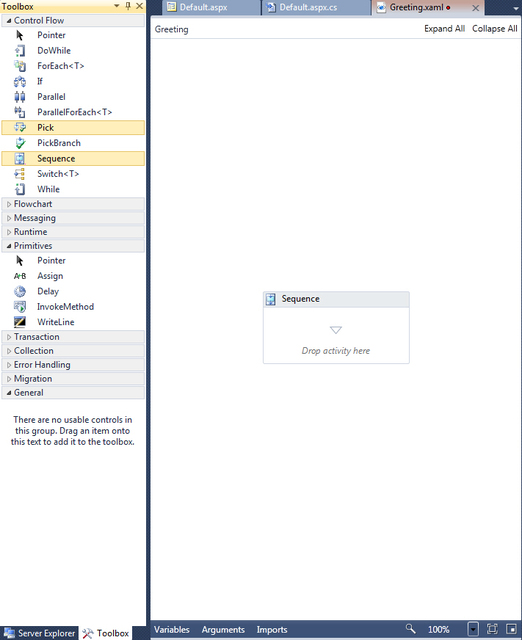
- Crear el flujo de trabajo
- Combinar
- Lecciones aprendidas
- Aplicación de ejemplo
- Véase también
- Otros idiomas
Para mantener las cosas fáciles, creamos una aplicación muy simple saludo. El usuario se escriba su nombre en un cuadro de texto, haga clic en un botón, y aparecerá un saludo con su nombre. ¿Suena simple? ¡ Es!
Archivo – nuevo – proyecto
Empiece creando un vacío solución Visual del estudio:

El nombre lo que quieras. Ahora añadiremos dos proyectos para esta solución – una aplicación Web de ASP.NET vacío (Workflow.Web) y una Biblioteca de actividad (WorkflowLibrary).
Configurarlo
En el lado de nuestro flujo de trabajo
Por ahora, simplemente elimine el archivo Activity1.xaml.
En el lado de nuestro sitio web
Crear un nuevo formulario Web y asígnele el nombre Default.aspx:

Necesitamos cuatro controles en nuestro sitio:
- Una etiqueta, que sólo muestra “su nombre:”; no más funcionalidad
- Un cuadro de texto donde el usuario puede escribir su nombre
- Un botón, que activará el flujo de trabajo
- Una etiqueta que muestra el resultado del flujo de trabajo, nuestro saludo
<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”Default.aspx.cs” Inherits=”Workflow.Web.Default” %>
html PUBLIC ”-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
xmlns=”http://www.w3.org/1999/xhtml”>
< title></title>
< /head>
< body>
server”>
< div>
< asp:Label Text=”Your name: ” runat=”server” />
< asp:TextBox ID=”TextBoxName” runat=”server” />
< asp:Button ID=”ButtonCreateGreeting” Text=”Create greeting” runat=”server”
onclick=”ButtonCreateGreeting_Click” />
< br />
< asp:Label ID=”LabelGreeting” Text=”" runat=”server” />
< /div>
< /form>
< /body>
< /html>
continúa en español en: http://social.technet.microsoft.com/wiki/contents/articles/5284.getting-started-windows-workflow-foundation-and-asp-net.aspx?CommentPosted=true#commentmessage
Ultima revisión: Carsten Siemens Capgemini Socio 07/05/2013 23:02
%d bloggers like this:


No comments:
Post a Comment